Flight Finder: My First Project
The beginning… Flight Finder
What makes for a great flight booking experience? For my first project at Prime Digital Academy I dived into the world of airline tickets to learn how to design my first user experience: Flight Finder.
Flight Finder is a free to use airline ticket booking website that compares thousands of flights all in one place; providing the user with all the tools necessary to find a flight perfectly suited to their needs.
Methods:
Directed Storytelling | Sketching | Wireframing | Prototyping | Usability Testing
Tools:
Pen & Paper | Sketch | Axure | Keynote
Directed Storytelling
“Tell me about a time you booked an airline ticket”
The process began with Directed Storytelling- Three participants were asked to tell me a story about a time they booked and airline ticket. Their stories varied from good experiences to, well lets say "unpleasant", experiences.
- The users ages ranged: 26-37-62 years old
- They travelled for different reasons; some travelled mainly for business and some for pleasure
- They booked their tickets at different lengths before their trip
- Some booked almost half a year in advance
- Some 2-3 months in advance
- Some 2-3 weeks in advance
What I learned:
- None of them had every booked a flight on a mobile application.
- None of them book hotels with the same service they book their flights with
- All of them preferred buying tickets directly from the airlines website rather than a 3rd party service
- They all wanted to easily see how slightly changing their travel dates can effect the price of there flight
- Most Importantly: They are all looking for the cheapest flights
After hearing the participants stories I was able to synthesize what I had learned into a User Goal Statement:
"My user wants to find the cheapest flights available for both strict and flexible travel dates"
Sketching
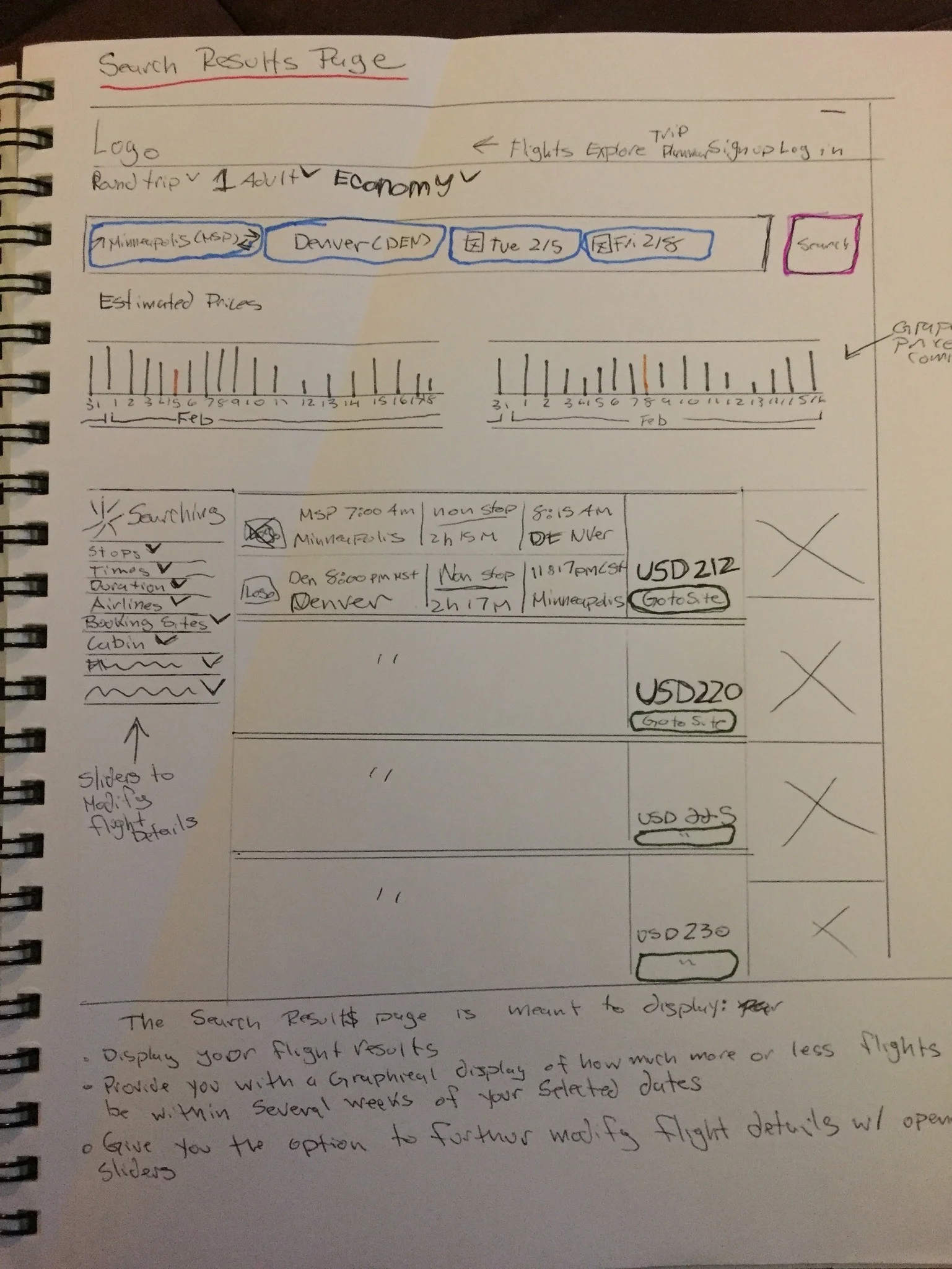
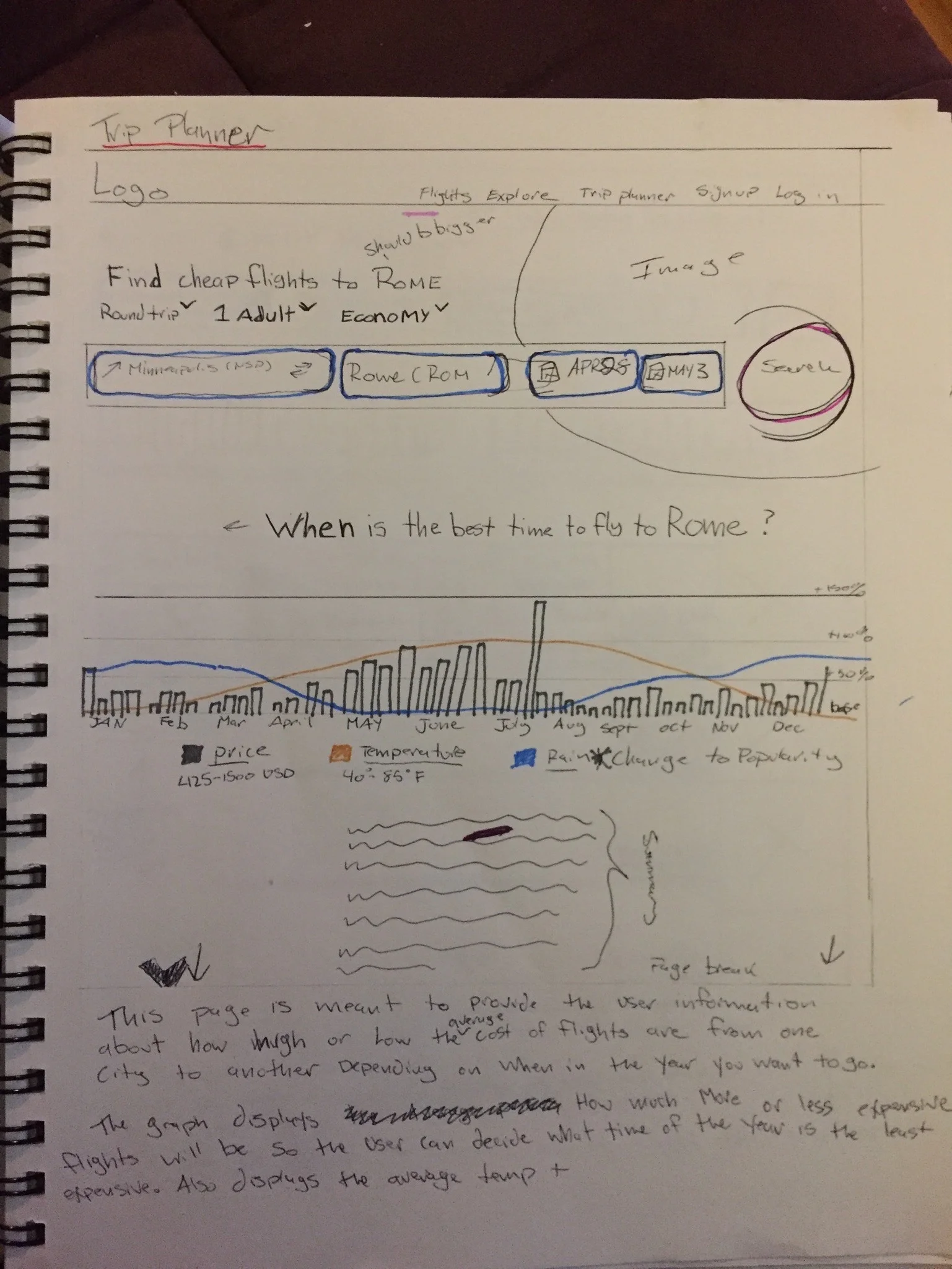
I broke out my new sketchbook and started drawing out ideas based on what I had learned from the stories I had heard and the preferences of those storytellers. I wanted to design a website that would be easy to use for both a proficient computer wizard or someone like my grandma.
Wireframing + Prototyping
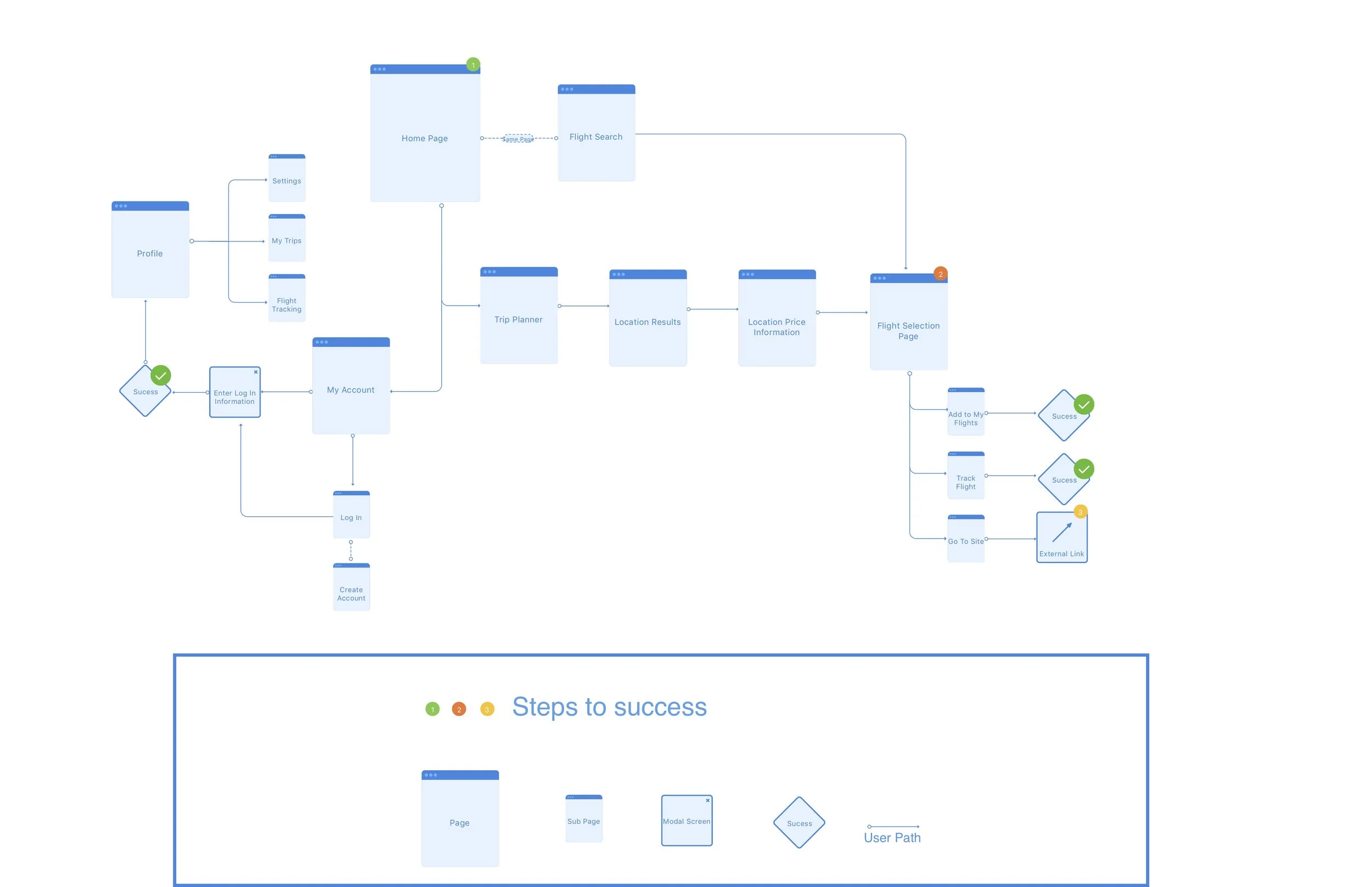
After sketching out my ideas I began the process of wireframing out my sketches. This was something I had never done before and with limited experience with any kind of prototyping software I slowly began to see my sketches become digital content. Starting with Sketch I converted my hand drawn sketches into digitized wire frames and also created a digitized user flow.
After the wireframing stage I began using Axure to begin building my first interactive prototypes.
Usability Testing
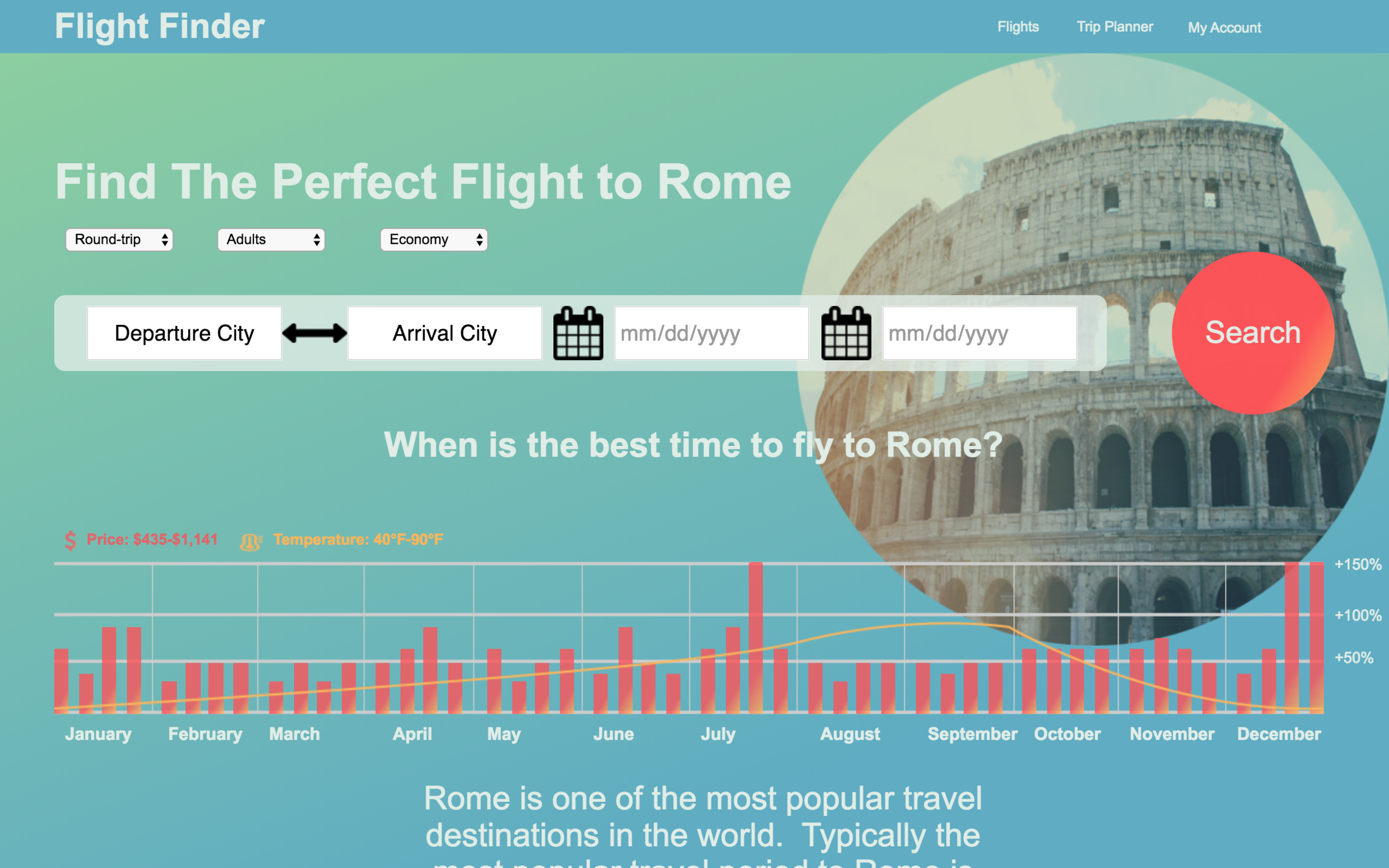
Once my prototypes had some functionality and were beginning to look the way I wanted the next step was to test them with some users. My users were instructed to vocalize everything that came into their head. I wanted to hear every thought they were having as they began to interact with my prototypes so I could get their "raw" reactions.
Initially I instructed them to simply explore the first page of the prototype and tell what they thought "the purpose" of the website was. I then gave them two tasks:
- "You have been working hard this year and have been saving up vacation time. Using Flight Finder find round trip plane tickets from Minneapolis to New York City departing April 16th and returning April 23rd. Then determine if there are less expensive flights within a couple of days before or after your selected date range. "
“You want to go on a trip somewhere you have never been before. Find a historical city in Europe (Rome) and then determine when is the best time of year to fly to that city if you want warm weather and relatively inexpensive plane tickets.”